Shopifyでコレクションをランキング表示するアプリ『リテリア Ranking』を徹底解説
はじめに
今回の記事は Shopify アプリ「らくらくランキング表示アプリ|リテリア Ranking」の解説記事になります。
Shopify とは、ざっくり説明すると EC サイトを簡単に構築することができるプラットフォームであり、Shopify アプリとはそのプラットフォームの拡張機能のようなものです。WordPress の拡張機能のようなもの、と認識頂いて大丈夫です。
「らくらくランキング表示アプリ|リテリア Ranking」は、Shopify ストアのお好きなページでコレクションをランキング表示することができるアプリです。
コレクションをランキング表示することで、ストアの人気商品を顧客に一目で訴求することができます。
ストアの商品をランキング表示したいという方は、ぜひインストールしていただきたいです。
それでは、アプリを導入することでできること・インストール方法・使い方の解説を行なっていきます。
「らくらくランキング表示アプリ|リテリア Ranking」でできること
「らくらくランキング表示アプリ|リテリア Ranking」を使用すると、以下の画像のように自分の好きなデザインでストアにコレクションを表示することができます。(デモサイトはこちらです。)

ストアのお好きなページでランキングを表示することができます。ランキングは商品の売上順(ベストセラー順)もしくは手動での表示が可能です。
ランキングのラベルの形/色、文字のサイズ/色、コレクションの余白など豊富なカスタマイズを揃えているため、ストアにあったデザインにカスタマイズすることができます。
:::message alert
Online Store 2.0 非対応テーマ(Debut・Brooklyn・Narrative など)は、アプリの動作対象外となりますので、ご注意ください。
:::
アプリのインストール
それでは、実際にアプリのインストールを行なっていきましょう。
ストアの管理画面の「アプリ管理」画面に表示されている「ストアをカスタマイズ」をクリックして、Shopify app store に移動してください。

アプリストアで、「らくらくランキング表示アプリ|リテリア Ranking」を検索してください。
検索結果に「らくらくランキング表示アプリ|リテリア Ranking」が表示されますので、クリックしてアプリの紹介ページを開きます。

「アプリを追加する」ボタンをクリックして、自分の Shopify ストアにアプリを追加します。
Shopify パートナーアカウントをお持ちの方は、開発ストアにインストールを行うことで全ての機能を無料でご利用いただくことが可能です。
マーチャント用のアカウント(普通の Shopify アカウント)ですと、月額 $5.99 でご利用いただけます。また、7 日間の無料お試し期間をご利用いただいてアプリの挙動をご確認いただくことができます。

以下の画像のようなアプリのインストール確認画面が表示されます。
プライバシポリシーなどにご同意いただける場合は、「アプリをインストール」をボタンをクリックしてください。

アプリの請求画面が表示されます。「承認」ボタンをクリックすることで、アプリの管理画面にアクセスできるようになります。
請求が始まるタイミングは、承認してから 7 日後から取りますので、安心して承認ボタンをクリックしてください。7 日間以内にアンインストールした場合は、アプリの料金は一切請求されません。

:::message
開発ストアの場合は、請求画面は表示されません。マーチャントにストアのオーナー権を移行した後に請求が開始されます。
:::
以下のようなアプリの管理画面が表示されれば、インストールは完了です。

ここからは、アプリの詳しい使い方について説明していきます。
アプリの自動追加
「らくらくランキング表示アプリ|リテリア Ranking」には、アプリの自動追加機能があり、1 クリックでアプリをテーマに導入することができます。
自動インストールを行うとストアの TOP ページにランキングを表示するためのアプリブロックが挿入されます。
:::message
自動インストールでは、TOP ページにランキングコレクションが挿入されます。TOP ページ以外でランキングコレクションを表示したい場合は、アプリの手動追加を参考にアプリブロックを追加してください。
:::
アプリの管理画面で「アプリをインストールするテーマを選択」でアプリを挿入するテーマを選択します。

テーマを選択したら、「有効化」ボタンをクリックすることで、自動インストールが行われます。

「プレビュー」ボタンをクリックすることで、アプリがインストールされたアプリの画面を開くことができます。

初期状態のランキングコレクションが、ストアに表示されていればインストールは完了です。

アプリの手動追加
TOP ページ以外にランキングコレクションを挿入したい場合やアプリの自動追加がうまくいかない場合などは、手動でアプリブロックを追加してください。
管理画面の「オンラインストア」を開きます。アプリを導入したいテーマの「カスタマイズ」テーマエディタを開きます。

リテリア Ranking を追加したいページのカスタマイズ画面を開きます。この記事では例として TOP ページに導入していきます。

画面左のサイドバーにある「セクションを追加」から「リテリア Ranking」のアプリのブロックを選択します。

初期状態のランキングコレクションが、ストアに表示されていれば手動でのアプリ追加は完了です。

ランキング用のコレクション作成と表示
管理画面の「商品管理 > コレクション」を開き、右上の「コレクションを作成する」からランキング表示に使用する新規コレクションを作成します。

コレクションの編集画面の「商品管理 > 並び替え」でコレクションの表示順を設定することができます。「ベストセラー」を選択すると、売上に基づいて商品が順に表示されます。
並び替えで「手動」を選択することで、任意のランキングを作成することも可能です。

では、実際に作成したコレクションをランキング表示させます。
管理画面の「オンラインストア」を開き、アプリを導入したいテーマの「カスタマイズ」テーマエディタを開きます。

アプリの詳細設定を開きます。

アプリの詳細設定の「ランキング表示するコレクション」で、先ほど作成したコレクションを選択してください。

実際に作成したコレクションがストア上に表示されます。
アプリのカスタマイズ
アプリの設定項目について説明します。
順位アイコン(バッジ)の設定
順位アイコン(バッジ)の設定では、ランキングの順位を表示するアイコン(バッジ)の見た目をカスタマイズできます。

順位アイコンの種類
「順位アイコンの種類」の設定項目では、「四角」「丸」「ジグザグな円形」からアイコンの形を選択することができます。


順位アイコンの色
アイコンの色の設定では、以下の項目をそれぞれ設定することができます。
- 順位テキストの色
→ 順位マーク(バッジ)のテキストの色を変更できます。テキストはすべてのマーク(バッジ)で共通の色になります - 順位マークの色(1 位)
→ 1 位のマーク(バッジ)の色を変更できます。 - 順位マークの色(2 位)
→ 2 位のマーク(バッジ)の色を変更できます。 - 順位マークの色(3 位)
→ 3 位のマーク(バッジ)の色を変更できます。 - 順位マークの色(4 位~)
→ 4 位以下のマーク(バッジ)の色を変更できます。

コレクションのレイアウト
コレクションのレイアウトの設定では、商品の表示数や商品表示のレイアウトをカスタマイズできます。
商品の表示数
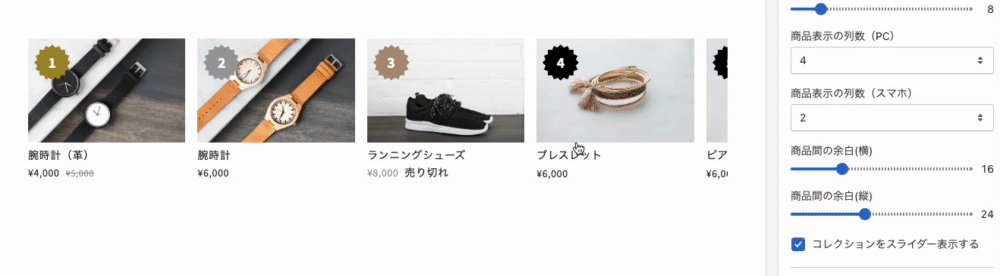
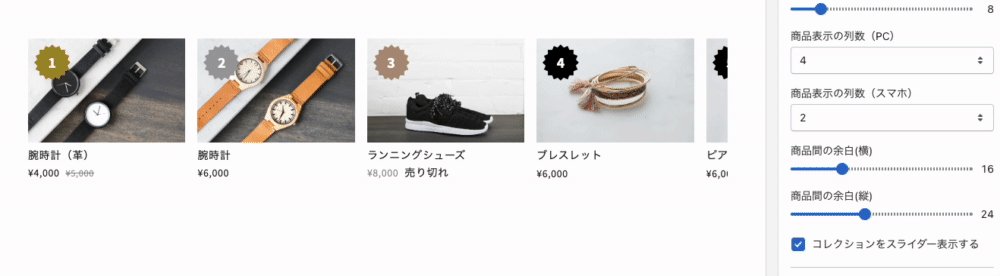
「商品の表示数」の設定項目では、表示するコレクションの数を設定できます。

商品表示の列数(PC/スマホ)
「商品表示の列数」では、1 行に商品を何列表示するかを設定できます。
PC 時の表示数(15 列)とスマホ時の表示数(13 列)をそれぞれ設定することができます。


商品間の余白(縦/横)
「商品間の余白」の設定項目では、商品間の余白を設定できます。
左右の商品間の余白と上下の商品間の余白をそれぞれ設定することができます。

コレクションのスライダー表示
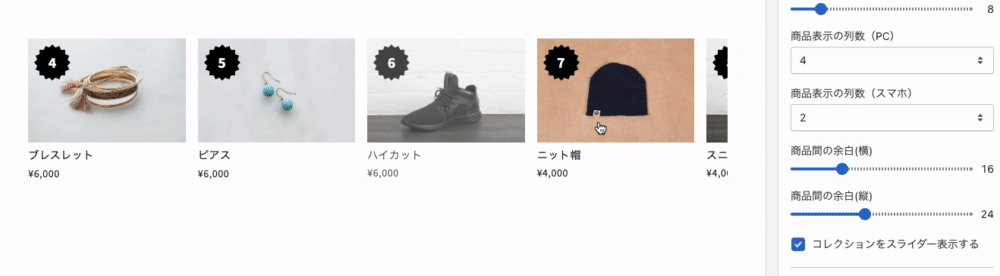
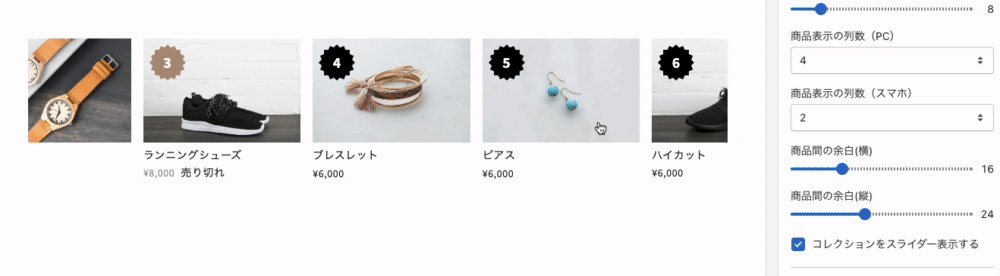
「コレクションをスライダー表示する」にチェックを入れると、コレクションがスライダー表示されます。(1 行表示で横スクロールできるようになる)
この設定をオンにすると PC/スマホ問わず常にスライダー表示されます。


商品カードの設定
商品カードの設定では、商品画像の表示や商品名や価格などのテキスト表示をカスタマイズできます。
画像の縦横比
「画像の縦横比」の設定項目では、商品画像の縦横比を設定できます。
縦横比は以下から選択することができます。
- ワイド(16:9)
- 正方形(1:1)
- ポートレート(4:5)
- 画像に合わせる

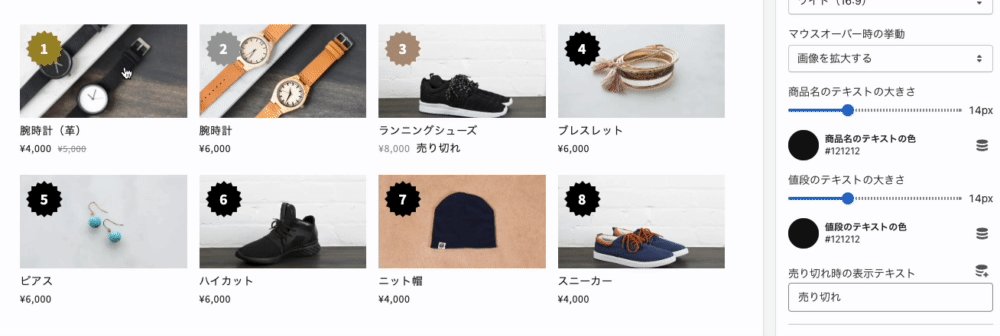
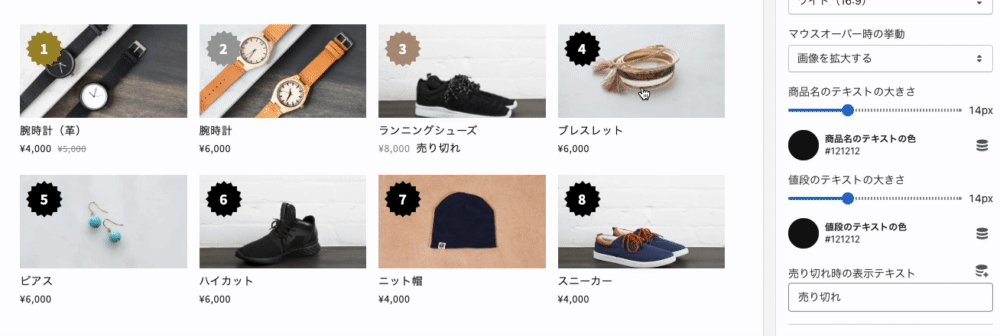
マウスオーバー時の挙動
「マウスオーバー時の挙動」の設定項目では、PC 時にマウスをホバーしたときの変化をカスタマイズできます。
挙動は以下から選択することができます。
- 不透明度を下げる
→ マウスをホバーしたときに画像やテキストが半透明になります。 - 画像を拡大する
→ マウスをホバーしたときに画像が拡大されます。 - 2 番目の商品画像を表示する
→ 商品画像が複数設定されているときに 2 番目の画像を表示します。



商品名テキストの設定(サイズ/色)
「商品名テキストの大きさ」と「商品名テキストの色」の設定項目で、商品名の見た目をカスタマイズできます。

値段テキストの設定(サイズ/色)
「値段のテキストの大きさ」と「値段のテキストの色」の設定項目で、値段の見た目をカスタマイズできます。

売り切れ時の表示テキスト
「売り切れ時の表示テキスト」の表示項目で、商品が売り切れている際に表示するテキストを設定できます。
テキストの色は、「値段のテキストの色」と同じ色になります。

ブロックの余白の設定
ブロックの余白では、ブロック上下左右の余白を設定することができます。
以下の項目で余白を設定可能です。
- ブロック上部の余白
- ブロック下部の余白
- ブロック左右の余白

PC での表示
「PC 表示で余白や文字サイズを最適化する」にチェックをつけると、PC 表示の際に余白や文字サイズが拡大されます。(テキストは 110%拡大、余白は 140%拡大されます。)

セクションの余白をテーマと同じにする
アプリブロックで挿入したセクションの余白を使用しているテーマに合わせる場合は、「アプリ」の設定項目にある「セクションの余白をテーマと同じにする」にチェックをつけます。
アプリブロックを画面幅いっぱいに表示したい場合は、このチェックを外してください。

終わりに
今回は、「らくらくランキング表示アプリ|リテリア Ranking」の解説を行いました。
少しでも興味があれば、以下のリンクよりアプリをインストール頂けるとありがたいです。
ここまでお付き合い頂き、誠にありがとうございました。